你真的会使用console调试js吗
本文阐述的内容和代码都是在chrome浏览器的开发者工具环境中。
chrome的dev tool作为web页面的开发利器,能够极大地提升工作效率,现在想想刚入行用dw编写页面是多么的痛苦。
dev tool有多个面板,相信有一点开发经验的都会对他们有所了解,这里我们只讲Console面板里的其中一条命令——console,其他的使用命令可以自行百度+谷歌。
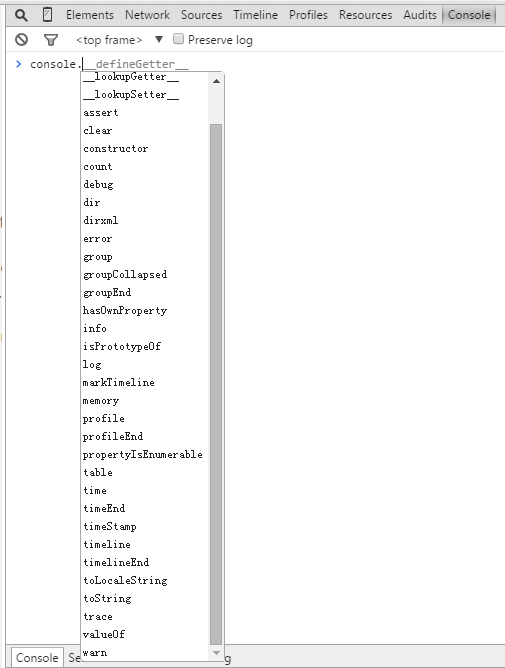
首先我们打开控制台面板,输入console,可以得到提示如下图:
console.log
抛开带下划线的那几个方法不谈,从log开始。大家都会用console.log,但是还有其他三个方法将输出到控制台的信息进行归类,或者说让它们更语义化。
各个所代表的语义如下:
- console.log:普通信息
- console.info:提示类信息
- console.error:错误信息
- console.warn:警示信息
不同的语义有不同字体颜色前置标识。
console.group
在这个基础上,我们如果再配合console.group 与console.groupEnd,可以将这种分类管理的思想发挥到极致。这适合于在开发一个规模很大模块很多很复杂的Web APP时,将各自的log信息分组到以各自命名空间为名称的组里面。
用法:1
2
3console.group("组名");
//console.log("info");
console.groupEnd();
console.table
console.table是直接以表格的形式将json数组对象输出,不要太惊叹哦!1
2var data = [{'name': 'yangyuji', 'sex': 1}, {'name': 'oujizeng', 'sex': 1}];
console.table(data);
console.assert
当你想代码满足某些条件时才输出信息到控制台,那么你大可不必写if或者三元表达式来达到目的,cosole.assert便是这样场景下一种很好的工具,它会先对传入的表达式进行断言,只有表达式为假时才输出相应信息到控制台。1
2var isDebug = false;
console.assert(isDebug, '开发模式下输出的信息。。。');
console.count
除了条件输出的场景,还有常见的场景是计数。
当你想统计某段代码执行了多少次时也大可不必自己去写相关逻辑,内置的console.count可以很地胜任这样的任务。1
2
3
4
5
6
7function fun(){
//code here
console.count('fun use');
}
fun(); //fun use: 1
fun(); //fun use: 2
fun(); //fun use: 3
console.dir
将DOM结点以JavaScript对象的形式输出到控制台。
而console.log是直接将该DOM结点以DOM树的结构进行输出,与在元素审查时看到的结构是一致的。1
2console.dir(document.body);
console.log(document.body);
还可以利用console.dir实现查看对象的方法和属性,例如:1
console.dir(console);
console.time
输出一些调试信息是控制台最常用的功能,当然,它的功能远不止于此。当做一些性能测试时,同样可以在这里很方便地进行。
如需要考量一段代码执行的耗时情况时,可以用console.time与 console.timeEnd来做此事。
这里借用官方文档的例子:1
2
3
4
5
6console.time("Array initialize");
var array= new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {
array[i] = new Object();
};
console.timeEnd("Array initialize");
当然,你也可以自己写代码来计时,用相信你用内置的console.time是多么地方便,省去了自己写代码来计算的工作量。另外值得一提的是,通过调用内置的console.time得到的结果要比自己手动计算的时间差更精确可靠。
console.profile
这一功能要用到Chrome开发者工具里面的Profile选项,不过默认情况下是不可以自定义某一段代码的执行使用情况。
当想要查看某一段代码的CPU使用相关的信息时,可以使用console.profile配合 console.profileEnd来完成这个需求。
同样参考上面那个例子:1
2
3
4
5
6console.profile("Array initialize");
var array= new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {
array[i] = new Object();
};
console.profileEnd("Array initialize");
console.timeline
console.timeline与profile功能类似,配合 console.timelineEnd,它的作用是开始记录一段时间轴,同样可以通过Chrome 开发者工具里的Timeline 标签来进行相应操作。
这个方法Chrome开发者工具已经提示“不赞成”使用了,而建议使用 console.time 。提示如下:1
2'console.timeline' is deprecated. Please use 'console.time' instead.
'console.timelineEnd' is deprecated. Please use 'console.timeEnd' instead.
console.trace
console.trace()用来追踪函数的调用轨迹。
比如,有一个加法器函数。1
2
3function add(a, b){
return a + b;
}
我想知道这个函数是如何被调用的,在其中加入console.trace()方法就可以了。1
2
3
4function add(a, b){
console.trace();
return a + b;
}
假定这个函数的调用代码如下:1
2
3
4 var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。
感谢您的阅读,有不足之处请在评论为我指出!
参考资料
[1]:Firebug控制台详解
[2]:Chrome 控制台不完全指南
版权声明:本文为博主原创文章,未经博主允许不得转载。本文地址 http://yangyuji.github.io/2015/07/04/javascript-console/