CSS使用最佳实践
块状元素
- 块状元素一般比较霸道,它排斥与其他元素位于同一行内,比如div,并且width与height对它起作用。
内联元素
内联元素只能容纳文本或其他内联元素,它允许与其他内联元素位于同一行内,比如span,但,width与height对它不起作用。
1
2block 独占一行(是) 能设宽高(是) 竖直方向的margin,padding(有效) 水平方向的margin,padding(有效)
inline 独占一行(否) 能设宽高(否) 竖直方向的margin,padding(无效) 水平方向的margin,padding(**有效**)
当然,块状元素与内联元素是可以相互转换的,给块状元素设置 display:inline; 或 给内联元素设置 display:block; 即可转换。
常见的块状元素
- div
- p
- h1 ~ h6
- table , form
- ul , ol
- hr
常见的内联元素
- a
- img
- span
- br
- input
- select
- textarea
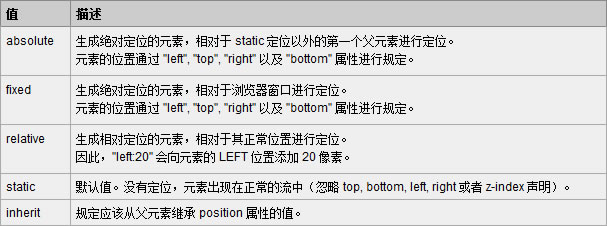
position的用法

其中absolute和relative是最常用的,fixed用得也比较多,但是IE6并不支持fixed属性。
兼容ie6的fixed常用_position: absolute来做。
清除浮动的两种方式
- overflow: hidden 和 .clearfix,如果元素内部有需要弹出的内容那要慎用overflow:hidden了;
- *zoom: 1 是ie的清除浮动常用做法,触发ie的hasLayout属性,清除浮动、清除margin的重叠。
正确使用display属性
display属性会影响页面的渲染,因此请合理使用:
- display: inline后不应该再使用width、height、margin、padding以及float;
- display: inline-block后不应该再使用float;
- display: block后不应该再使用vertical-align;
- display: table-*后不应该再使用margin或者float;
- 不滥用float。
常见的ie兼容写法
- 星号” * “ :ie6 ie7支持, firefox不支持;
- 下划线”_”:ie6支持, ie7 firefox不支持;
- *zoom: 1 是ie的清除浮动常用做法。
感谢您的阅读,有不足之处请在评论为我指出!
参考资料
[1]:html之内联元素与块状元素
版权声明:本文为博主原创文章,未经博主允许不得转载。本文地址 http://yangyuji.github.io/2015/08/23/css-good-use/